Odpowiednio zaprojektowane menu strony internetowej może w dużej mierze wpływać na sukces serwisu. Kiedy użytkownik wchodzi do sklepu online, chce wyszukać interesujący go produktu. W tym celu skorzysta, albo z wyszukiwarki ręcznej, tzw. “lupki”, albo bezpośrednio będzie szukał przez kategorie w menu.
Jeżeli kategorie i poruszanie się po nich nie będzie łatwe, intuicyjne i szybkie, użytkownik wyjdzie z serwisu i poszuka produktów u konkurencji. W artykule dowiesz się, jak dobrać menu do sklepu oraz jak sprawdzić, czy kategorie są odpowiednio dopasowane pod potencjalnych klientów.
Menu poziome
Jednym z ważniejszych punktów strony internetowej jest menu główne. Od niego zależy, czy użytkownicy będą płynnie poruszać się po stronie. W przypadku stron internetowych z niewielką liczbą kategorii głównych stosowane jest menu poziome. Najczęściej wykorzystywane jest na stronach promujących dane usługi. Menu poziome sprawdzi się także w przypadku, gdy menu główne nie ma dużej liczby kategorii i mieści się w całości na stronie, ale zawiera dużą liczbę podkategorii. Przykład tego typu menu możemy zobaczyć na stronie riff.net.pl.

Menu hamburger
Często spotykanym menu jest również menu hamburger, czyli trzy poziome linie umieszczonych jedna pod drugą w formie ikony. Jest ono często stosowane w wersjach mobilnych strony ze względu na małą powierzchnię ekranu. Najczęściej oznaczane jest za pomocą ikony trzech poziomych linii i umieszczane w górnym, lewym lub prawym boku ekranu. Menu hamburger umożliwia ukrycie nazw kategorii, które wyświetlane są wyłącznie w momencie kiedy użytkownik naciśnie w ikonę menu. Bardzo często ten typ menu stosowany jest w aplikacjach mobilnych, gdzie ekran jest mniejszych niż na wersji desktopowej. Dzięki takiemu rozwiązaniu tekst i zdjęcia na stronie są widoczne i nie zasłaniają ich inne treści.
Zobacz: 8 prostych porad, dzięki którym zoptymalizujesz blog pod SEO

Menu pionowe
Menu pionowe doskonale sprawdzi się w przypadku sklepów z bardzo dużą liczbą towarów. Najczęściej menu pionowe wykorzystywane jest na stronach z dużą liczbą towarów, kategorii i podkategorii w sklepach e-commerce. W przypadku kiedy sklep oferuję dużą ilość asortymentu, a kategorie nie mieszą się w linii poziomej, warto umieścić je w pionie. Przy takim rozwiązaniu wszystkie kategorie są widoczne, a użytkownik może wygodnie przemieszczać się między nimi. Przykład tego typu menu zastosowano w sklepie muzycznym sklep-muzyczny.com.pl:

Jak dobierać nazwy kategorii i podkategorii?
Przy wyborze nazw kategorii oraz podkategorii warto zastanowić się nad:
- jakie produkty oferujemy?
- jak produkty wyszukiwane będą przez użytkowników?
- czy używać pojedynczych słów kluczowych czy dłuższych?
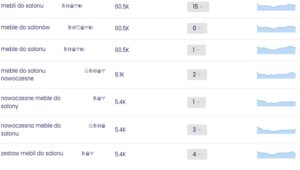
Przy dobieraniu nazw kategorii menu sprawdzi się narzędzie takie jak np. Senuto. Narzędzie oferuje bazę słów kluczowych, dzięki której możesz sprawdzić popularność danych fraz i trend ich wyszukiwania. W przypadku, gdy po analizie konkurencji dwie nazwy pasują do jednej kategorii warto zweryfikować je i sprawdzić, która jest częściej wyszukiwana. W ten sposób słowa kluczowe można poprzydzielać do kategorii i podkategorii.

Analiza konkurencji
W przypadku, gdy tworzymy menu główne, kategorie, podkategorie, czy filtry po raz pierwszy, możemy mieć trudności z doborem nazw. Tworząc menu warto przeanalizować konkurencję i jej sposoby doboru nazw do kategorii w menu. W tym przypadku również polecam narządzie Senuto, umożliwiające sprawdzenie, jak np. sklepy konkurencyjne dobrały podkategorie pod konkretną kategorie główną.
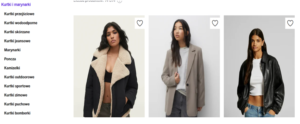
Przykładem może być kategoria “kurtki”. Po przeprowadzeniu wyszukiwania konkretnego słowa, prezentowane są statystyki dotyczące najczęściej odwiedzanych sklepów, co może stanowić solidną podstawę do opracowania menu w naszym sklepie.

Wchodząc bezpośrednio w adres URL, zostajemy przeniesieni do interesującej Nas kategorii – w tym przypadku w sklepie Zalando.pl, gdzie użytkownik otrzymuje bardzo duży wybór podkategorii. Możemy tutaj znaleźć kategorie, o których nie pomyśleliśmy wcześniej, a pasują do oferty w tworzonym przez nas sklepie. Możemy także uzyskać informacje, że Zalando połączyło “kurtki” oraz “marynarki” tworząc jedną kategorie.
Sprawdź: Jak budować markę za pomocą wpisów blogowych?

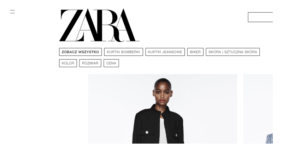
Narzędzie przy analizie konkurencji wskazało także sklep Zara.pl. Co ciekawe tutaj zastosowano zupełnie inny rodzaj menu. W przypadku Zalando było ono pionowe ze względu na dużą ilość podkategorii. Na stronie Zara.pl kategorie zostały umieszczone poziomo i są podłączone nie w postaci listy, lecz chmury.

Dwa powyższe przykłady pokazują, jak narzędzie Senuto pomaga w przypadku analizy konkurencji i tworzonych menu na stronach internetowych. W taki sposób przeglądając wszystkie proponowane strony, możemy wyciągnąć wnioski, które pomogą nam na etapie tworzenia menu dla naszego sklepu.
Tworzenie menu dla strony to czas i cierpliwość
Pamiętaj, że nikt od razu nie był specjalista w swojej dziedzinie. Przy projektowaniu menu do sklepu internetowego, warto działać w zespole. Oprócz programistów, którzy muszą wdrożyć projekt, warto konsultować się ze specjalistami od UX,UI,SEO, a nawet analityki. Narzędzia mogą pomóc przy analizie konkurencji i sprawdzeniu jakie słowa kluczowe w przypadku danej branży są najczęściej wyszukiwane i mogą być intuicyjne dla osób, które w przyszłości będą korzystały z naszej strony online.
Autorka:
Małgorzata Walo
SEO Assistant w DevaGroup
Absolwentka studiów architektury informacji, studentka II roku studiów magisterskich z zarządzania, na specjalizacji digital marketing i social media. Od ponad roku rozwijam swoją wiedzę w działaniach off-site i on-site SEO oraz UX. W wolnym czasie pasjonatka wizażu i charakteryzacji.



